GTM allows you to integrate the Potions Tag on your web pages in just a few clicks.
Here is the procedure to follow:
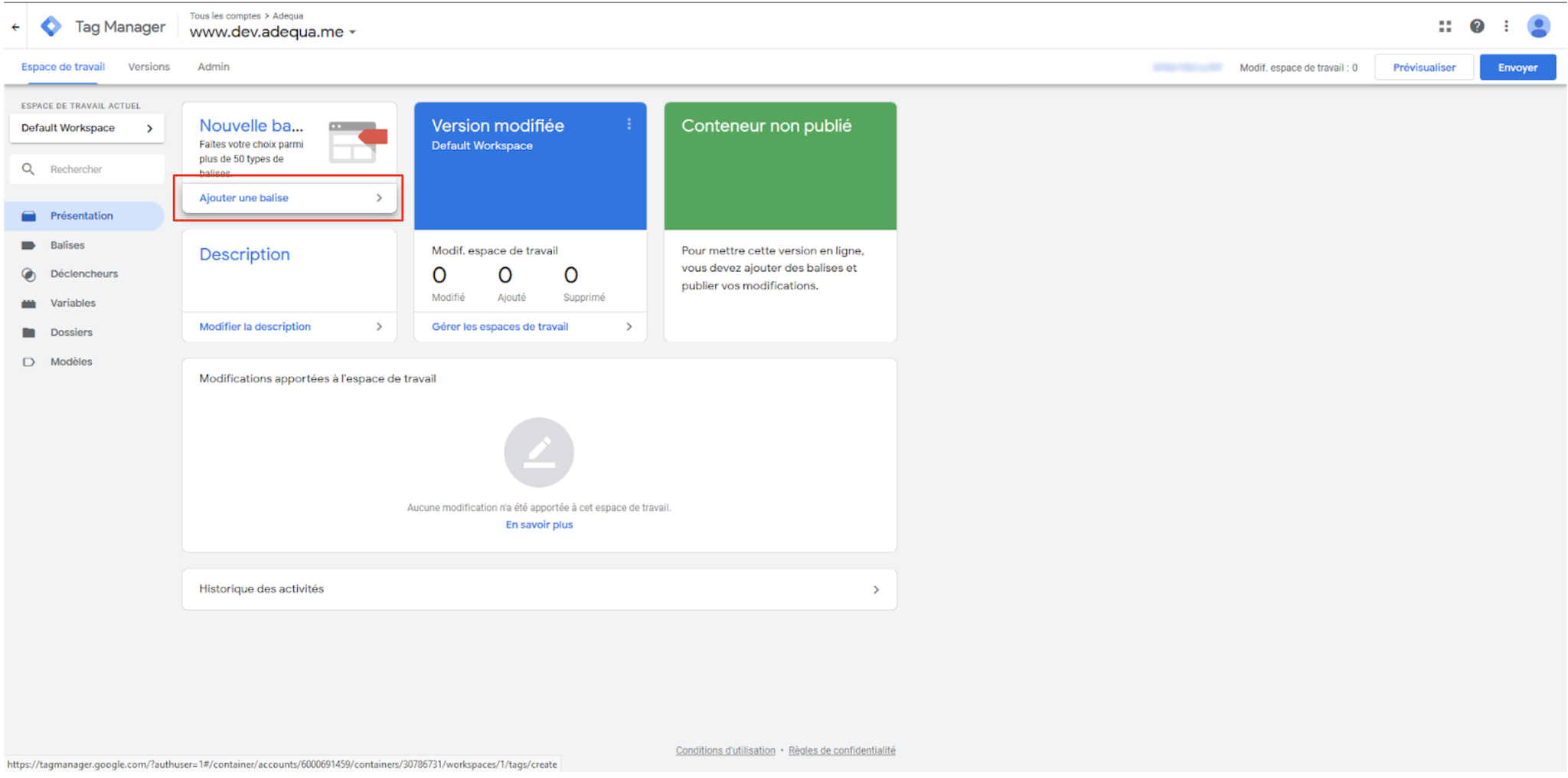
Click on "Add a Tag"

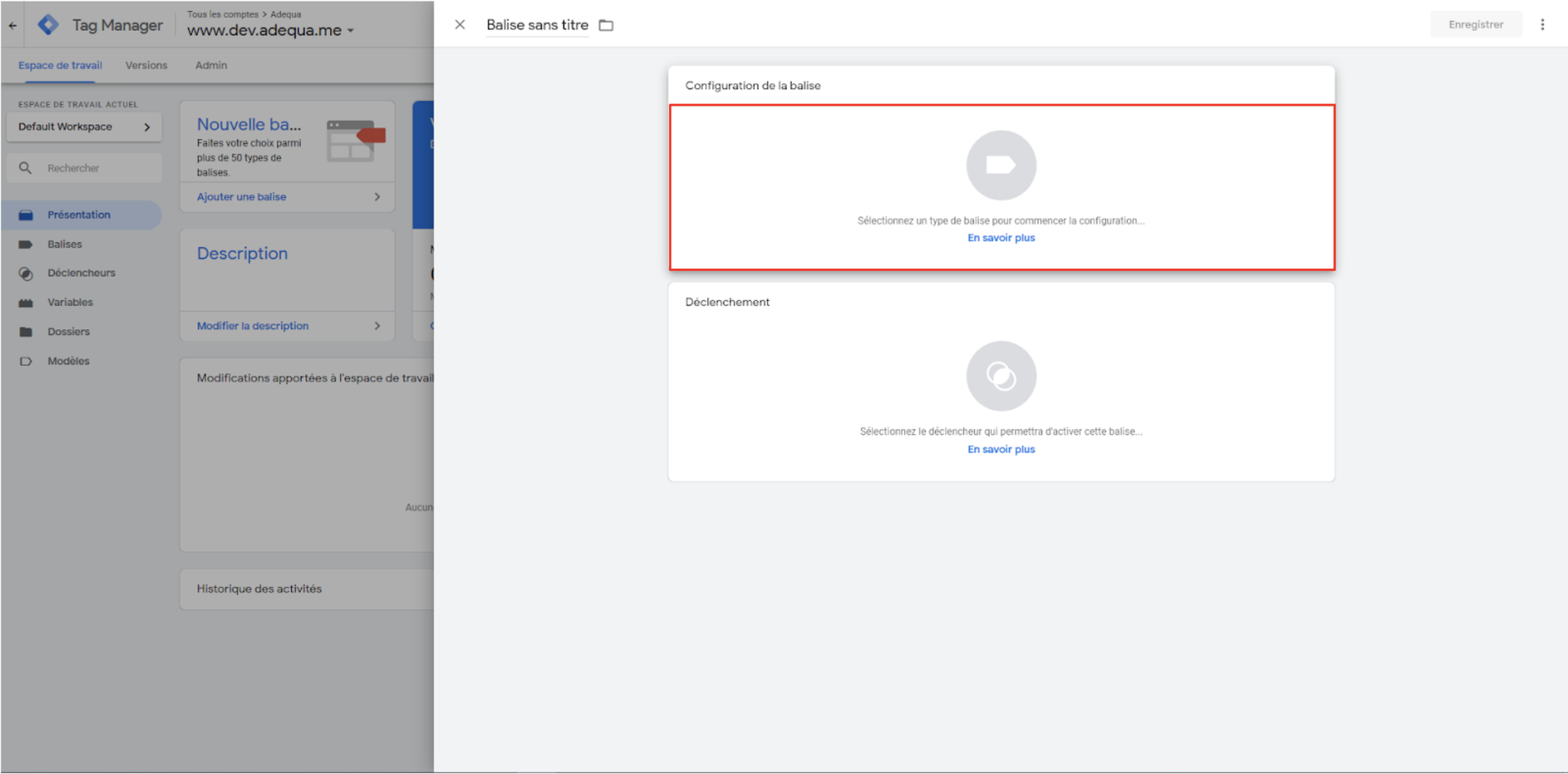
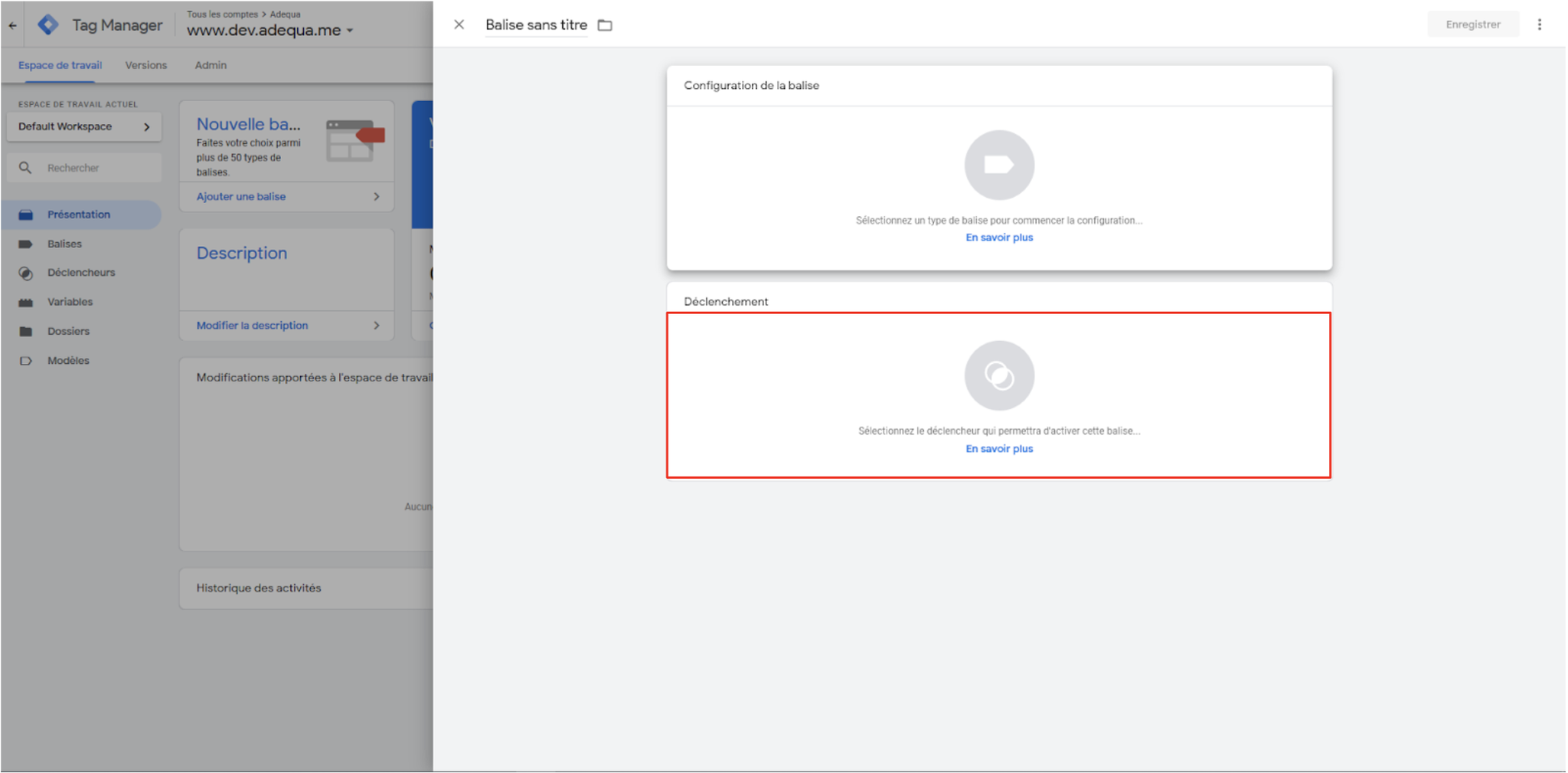
Click on the selection: "Tag Configuration"

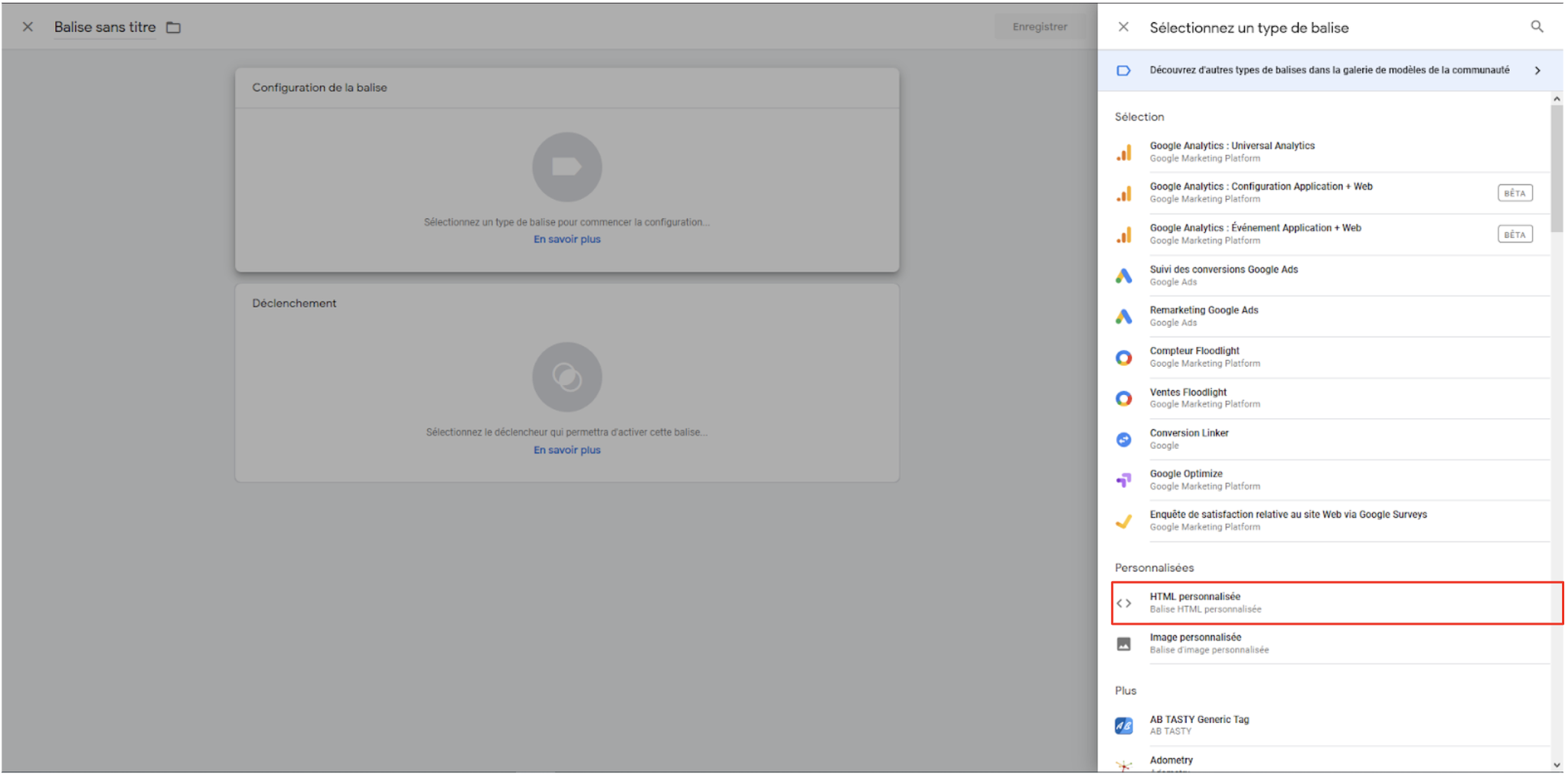
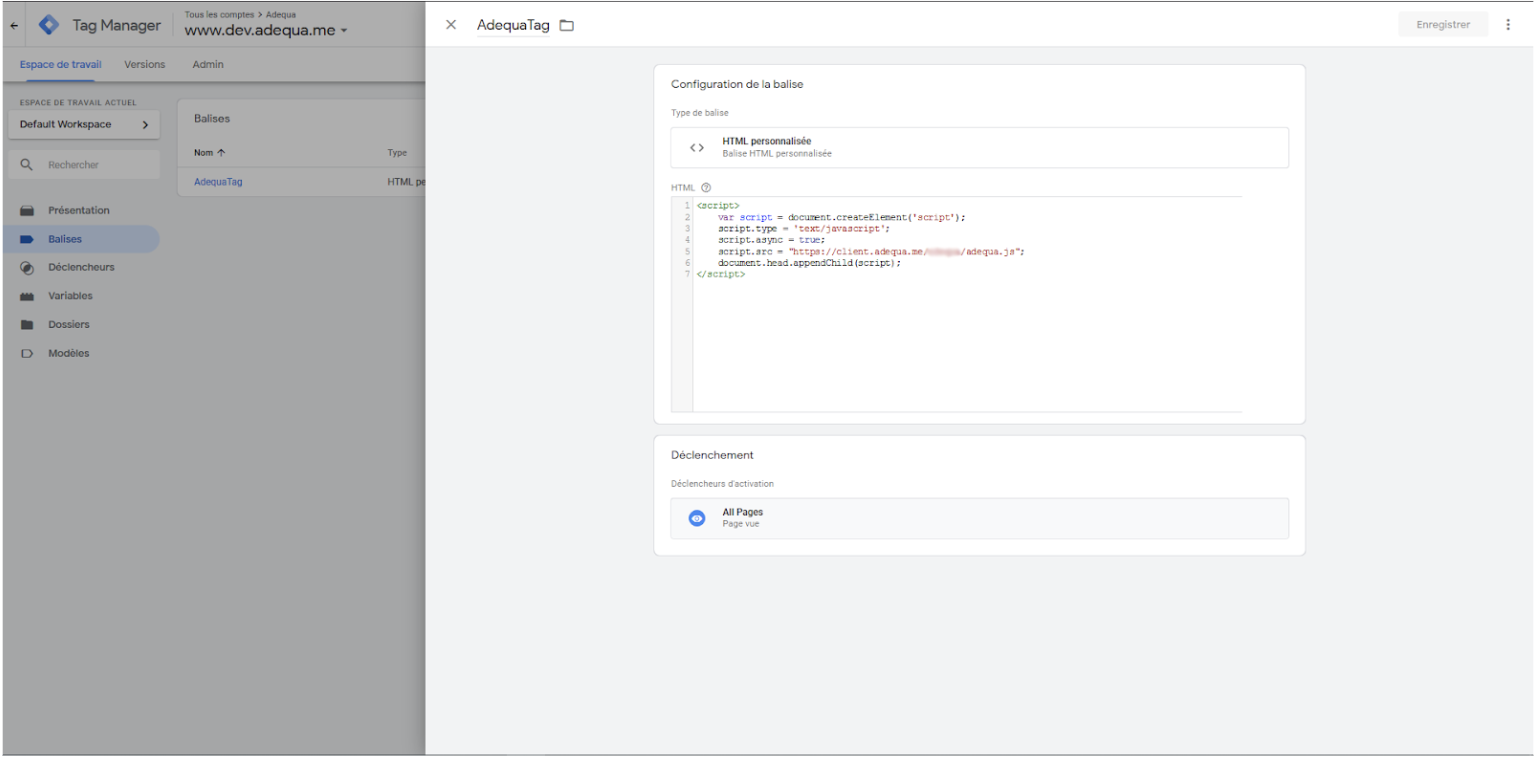
Select the tag type: "Custom HTML"

Copy and paste the following SCRIPT:
javascript<script async="" type="text/javascript" src="SRC" crossorigin="anonymous"> </script>
Replace SRC with the source that was provided to you in your Potions project page.
It is an address constructed like this: https://client.get-potions.com/xxx/potions.js, where xxx is a lowercase identifier, without special characters or accents.

Select "Add a Trigger"

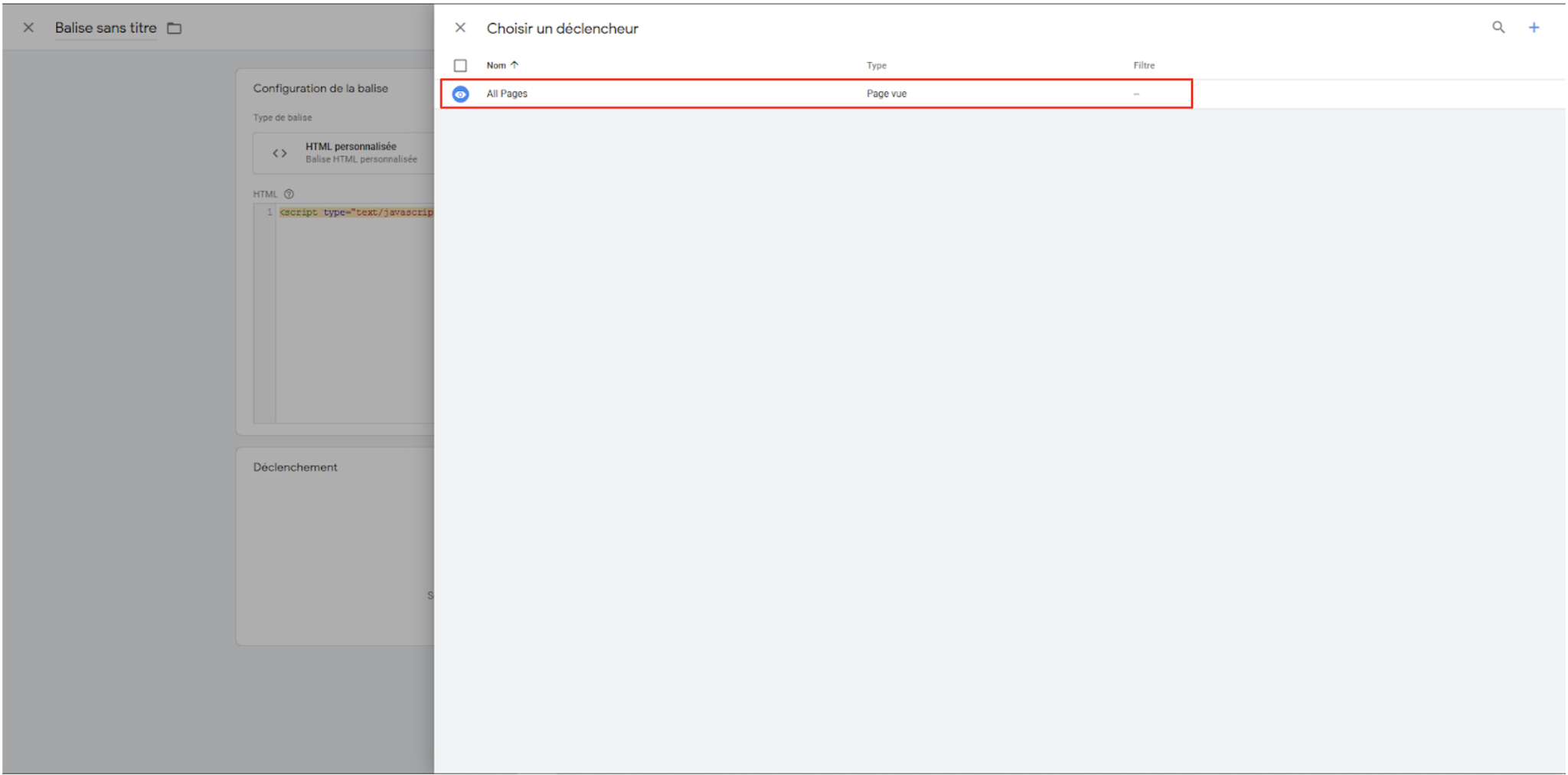
- Select the trigger based on your preference:
- a: for the tag to be fired after consent and at the end of page load, select "All Pages"
- b: for the tag to be fired before consent as soon as possible on the page, select "Consent initialization"
- c: for the tag to be fired after consent but as soon as possible on the page, select "Initialization - All Pages"

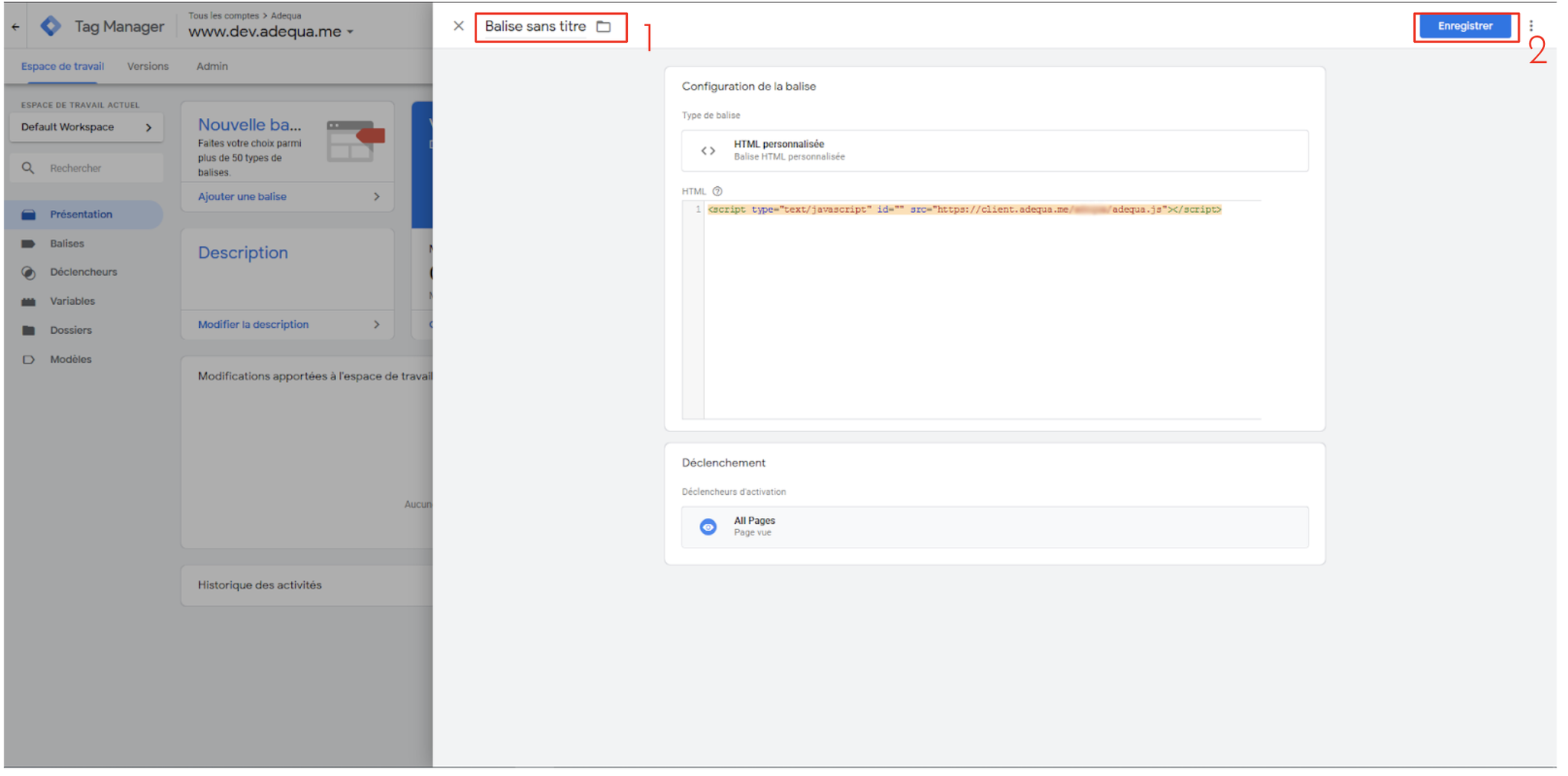
Name the tag "Potions" and click on "Save"

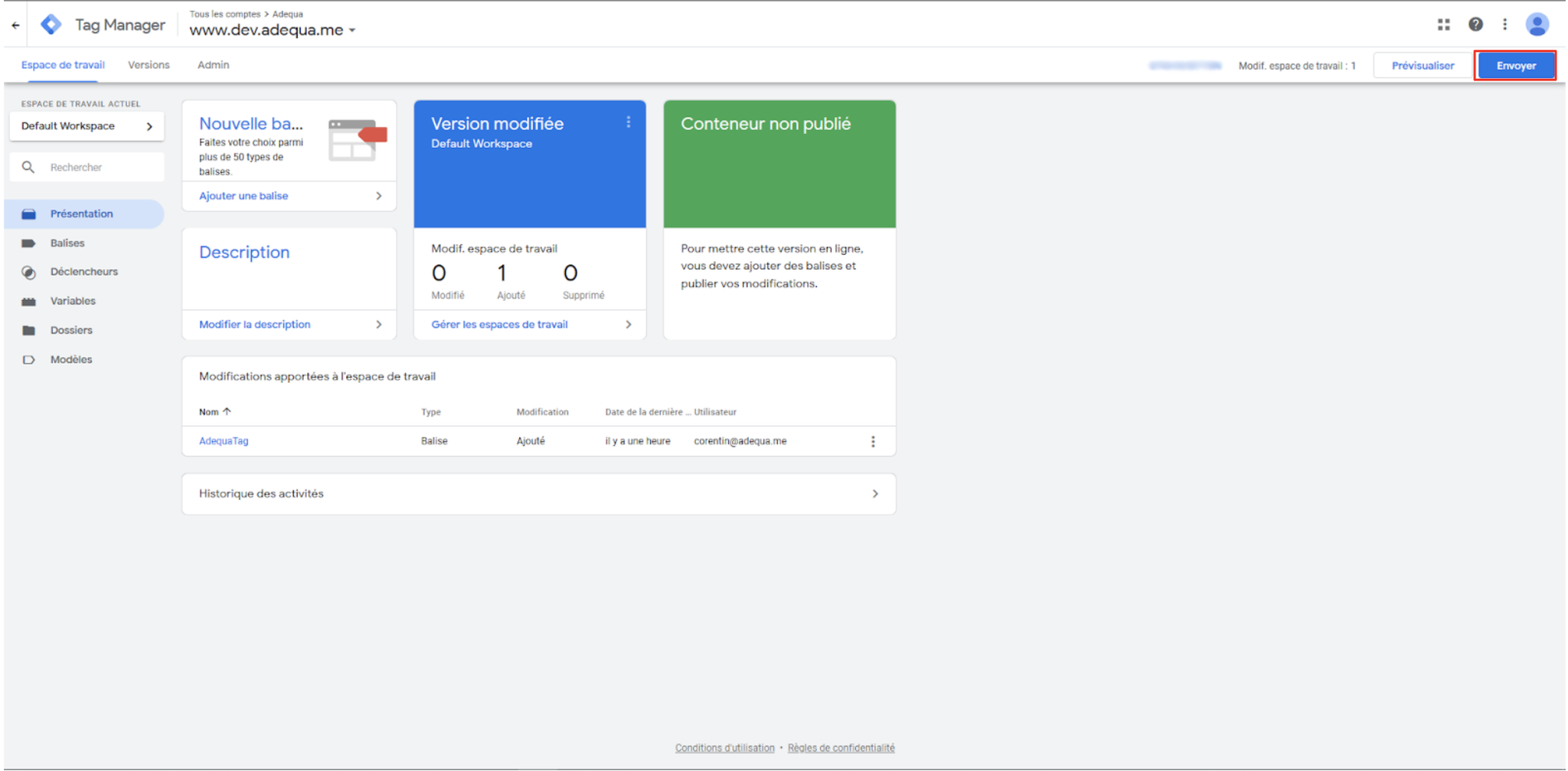
Once the tag is saved, click on "Submit"

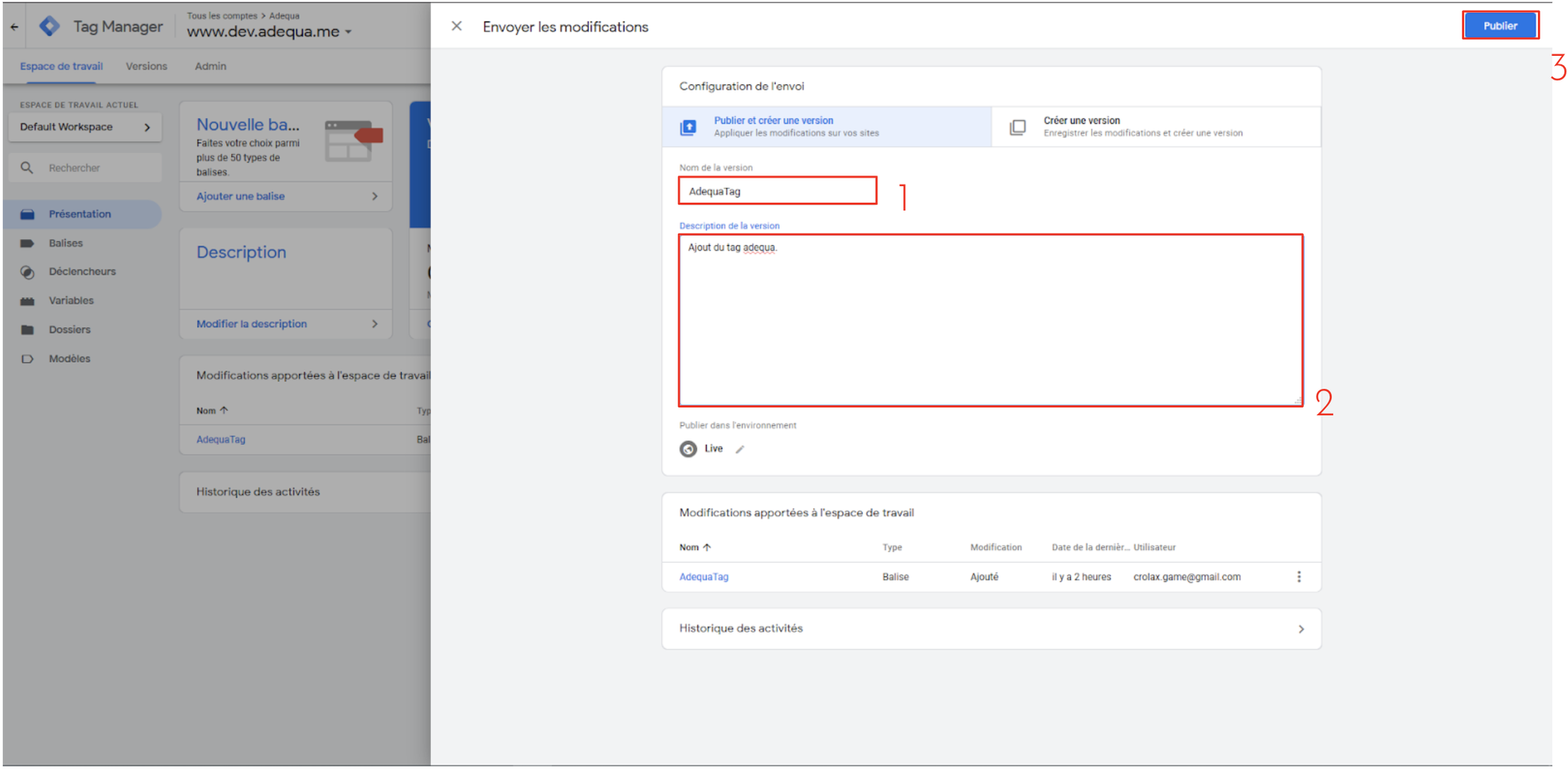
Complete the requested information and click on "Publish"

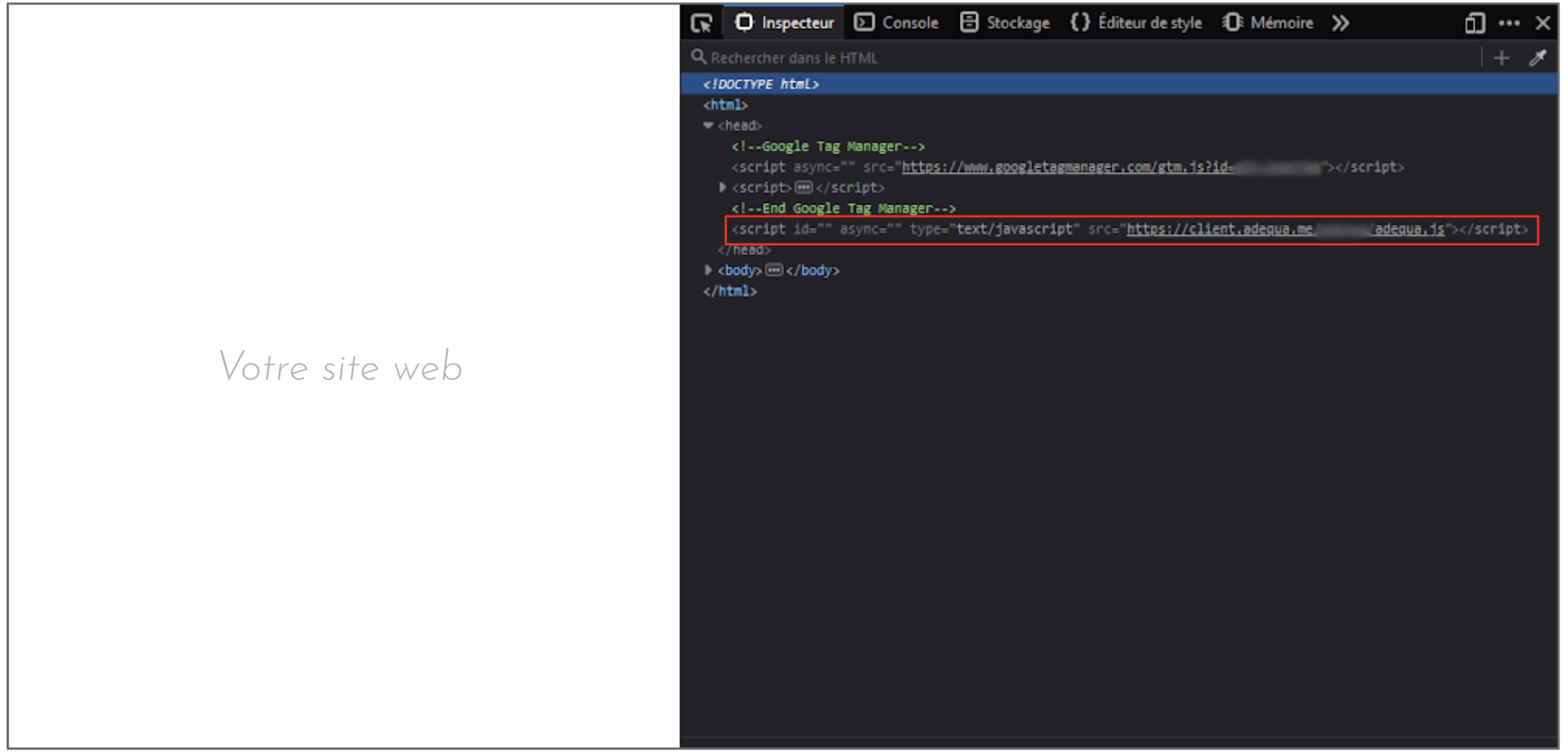
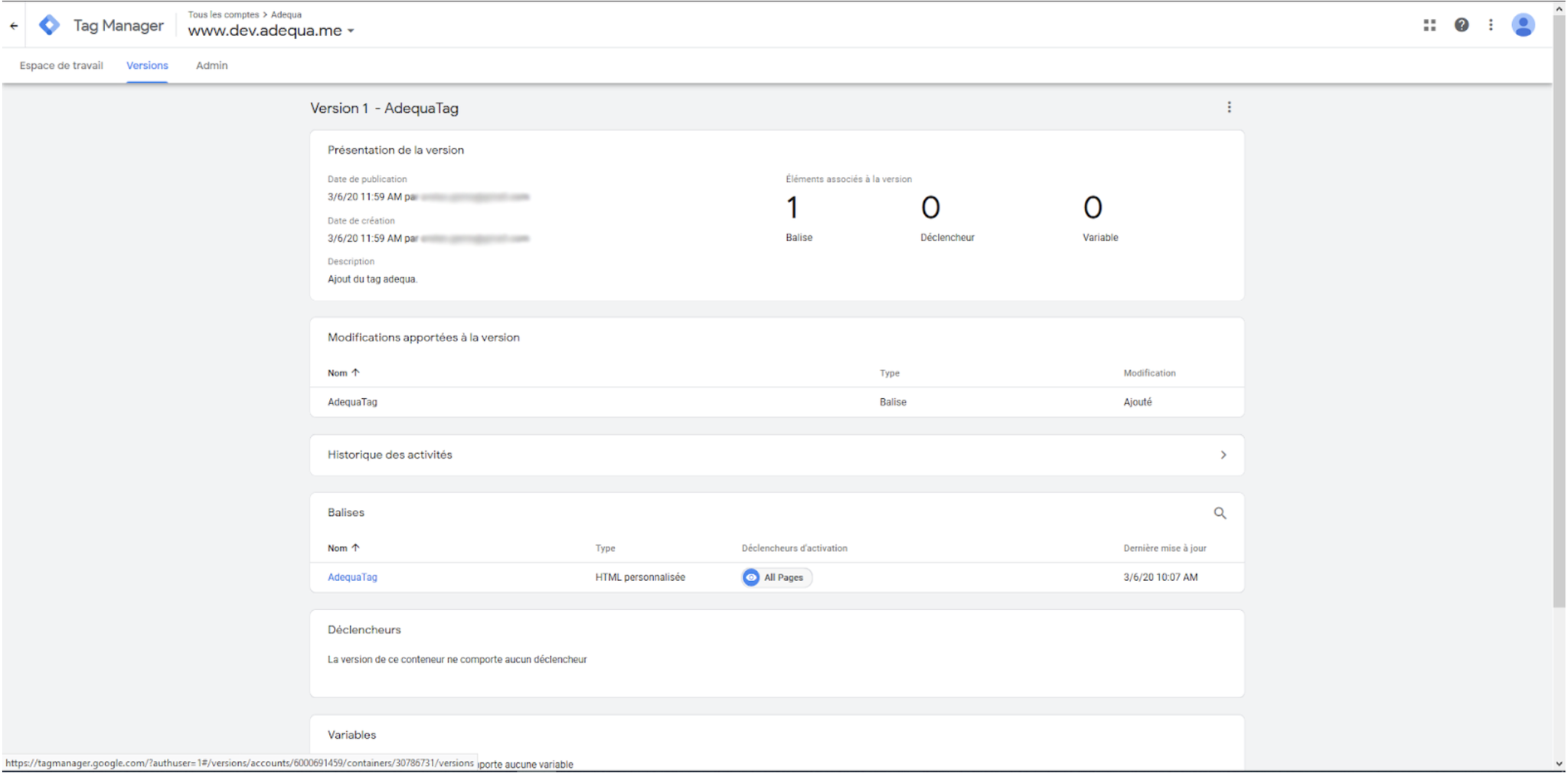
After obtaining this page, refresh your site page and you should see the potions.js tag appear.

To see the Potions tag on your page, go to your site and press F12 to access the inspector (or right-click - Inspect) and look for the "potions.js" script located in the HEAD tag.