GTM vous permet d’intégrer la balise Potions Tag sur vos pages web en quelques clics.
Voici la procédure à suivre
1.
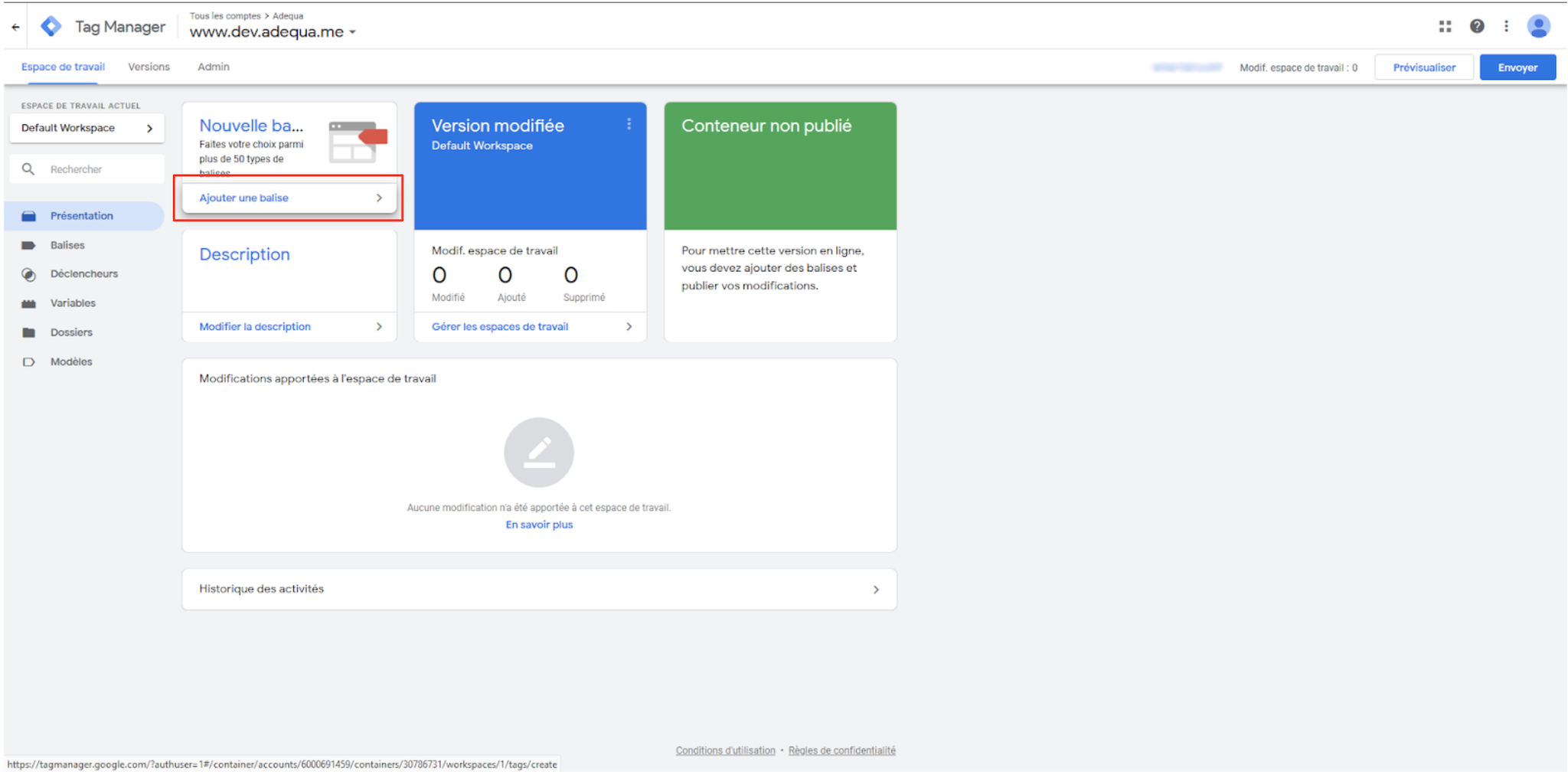
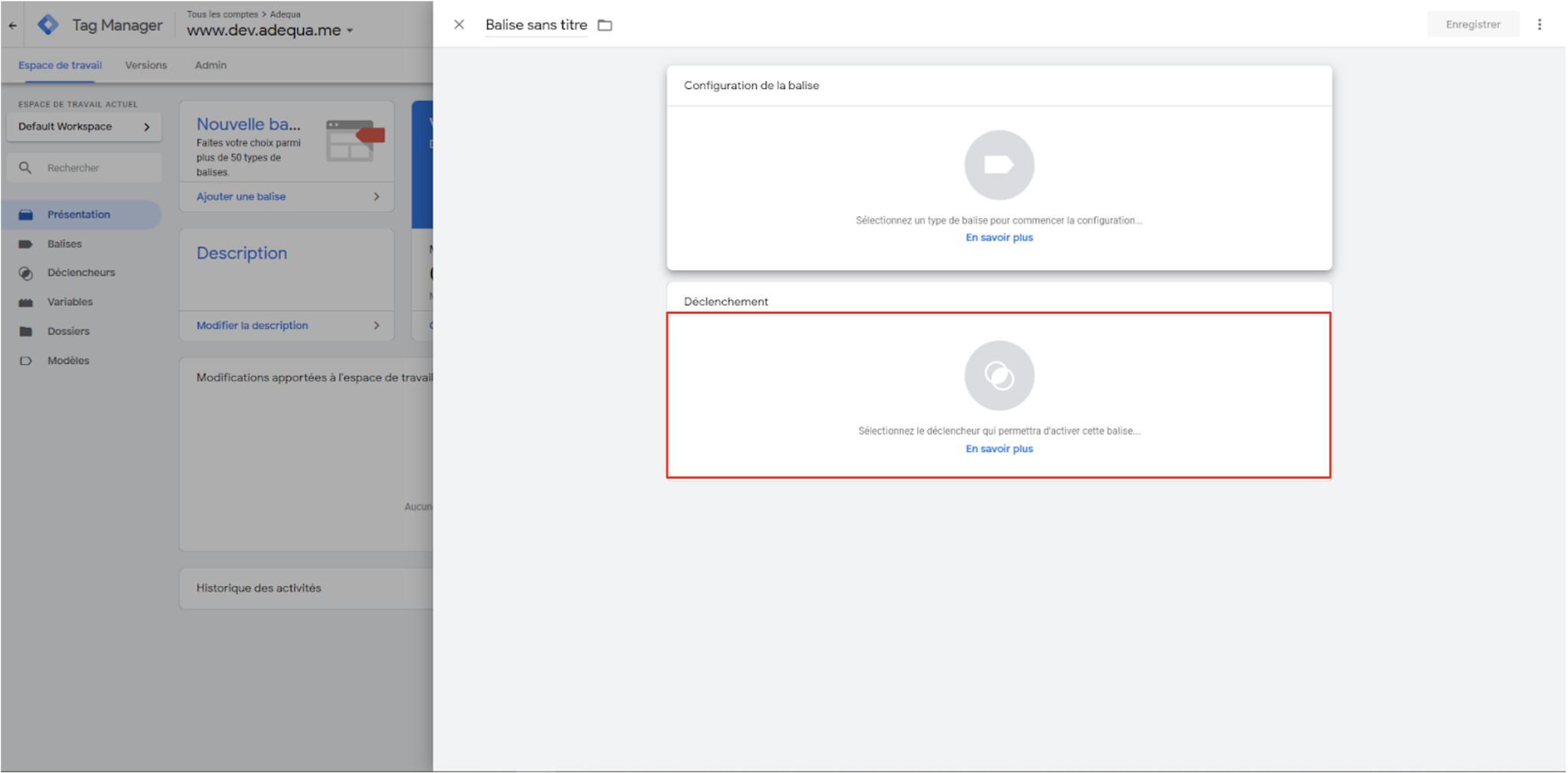
Cliquer sur ajouter une balise

2.
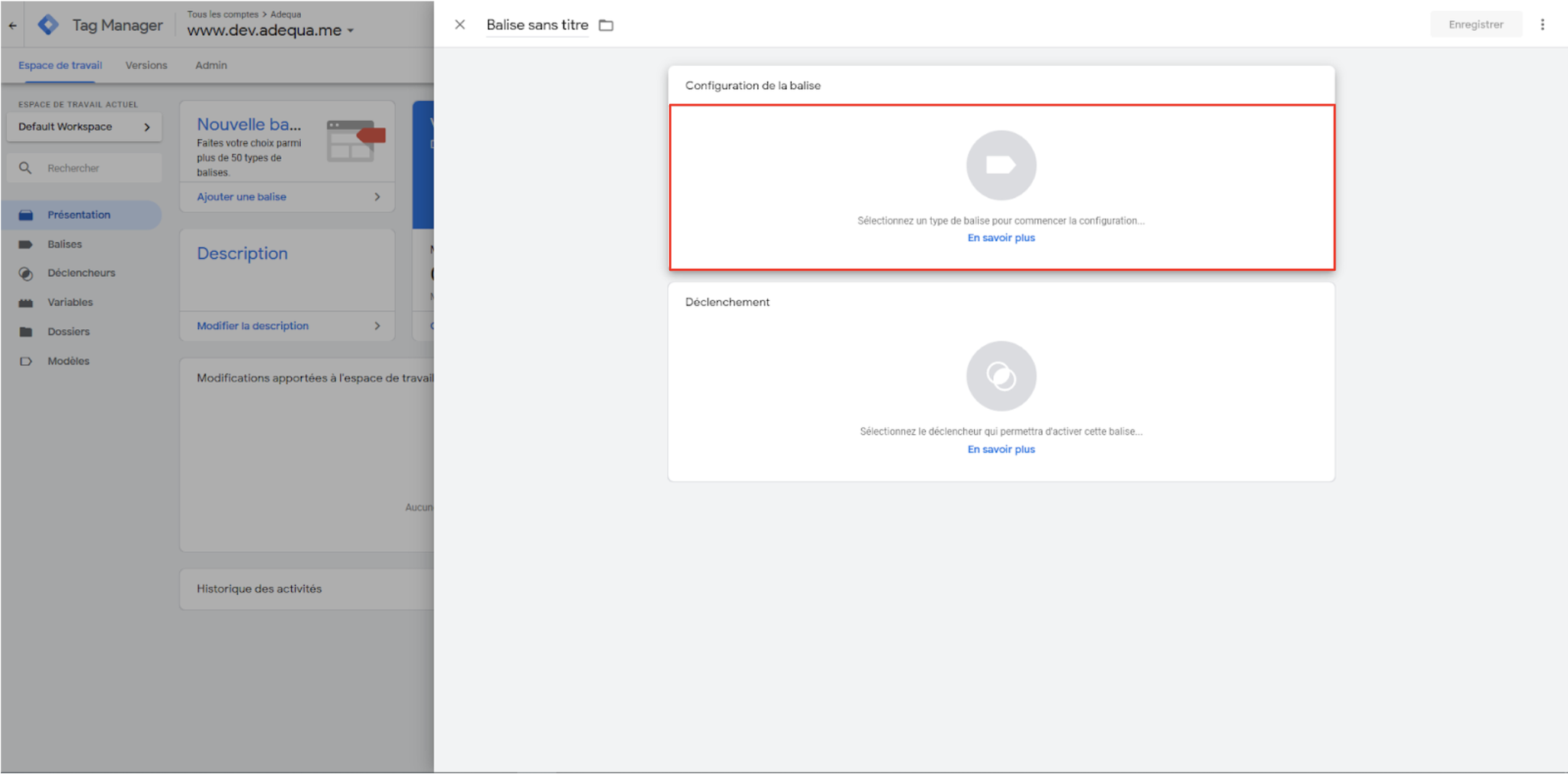
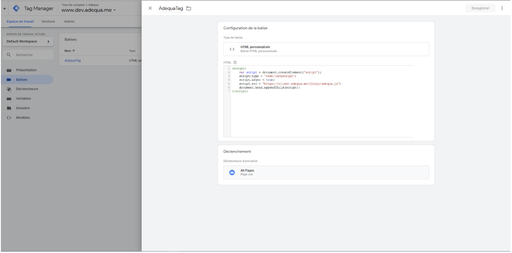
Clique sur la sélection : “Configuration de la balise”

3.
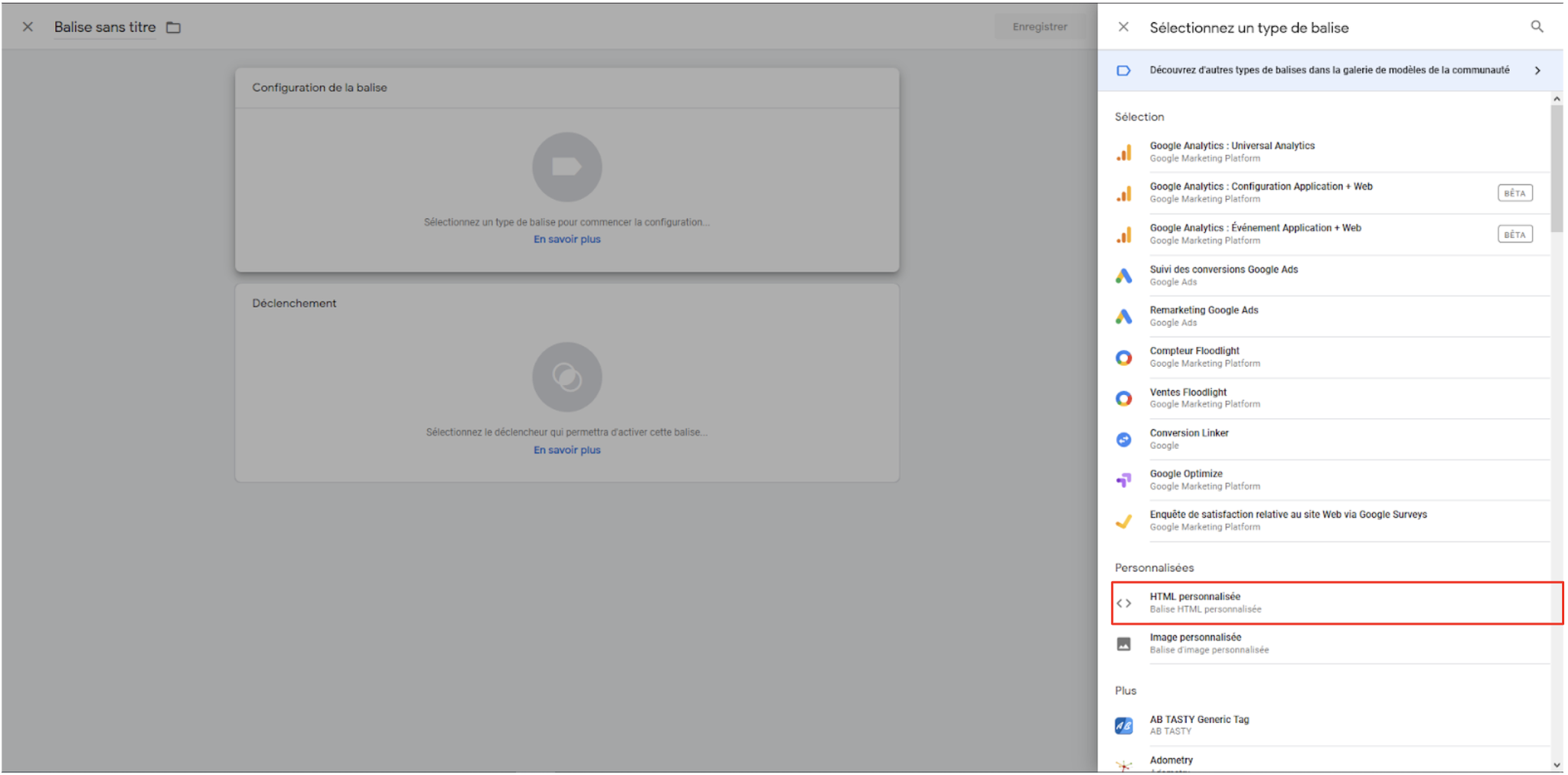
Sélectionnez le type de balise : “HTML personnalisée”

4.
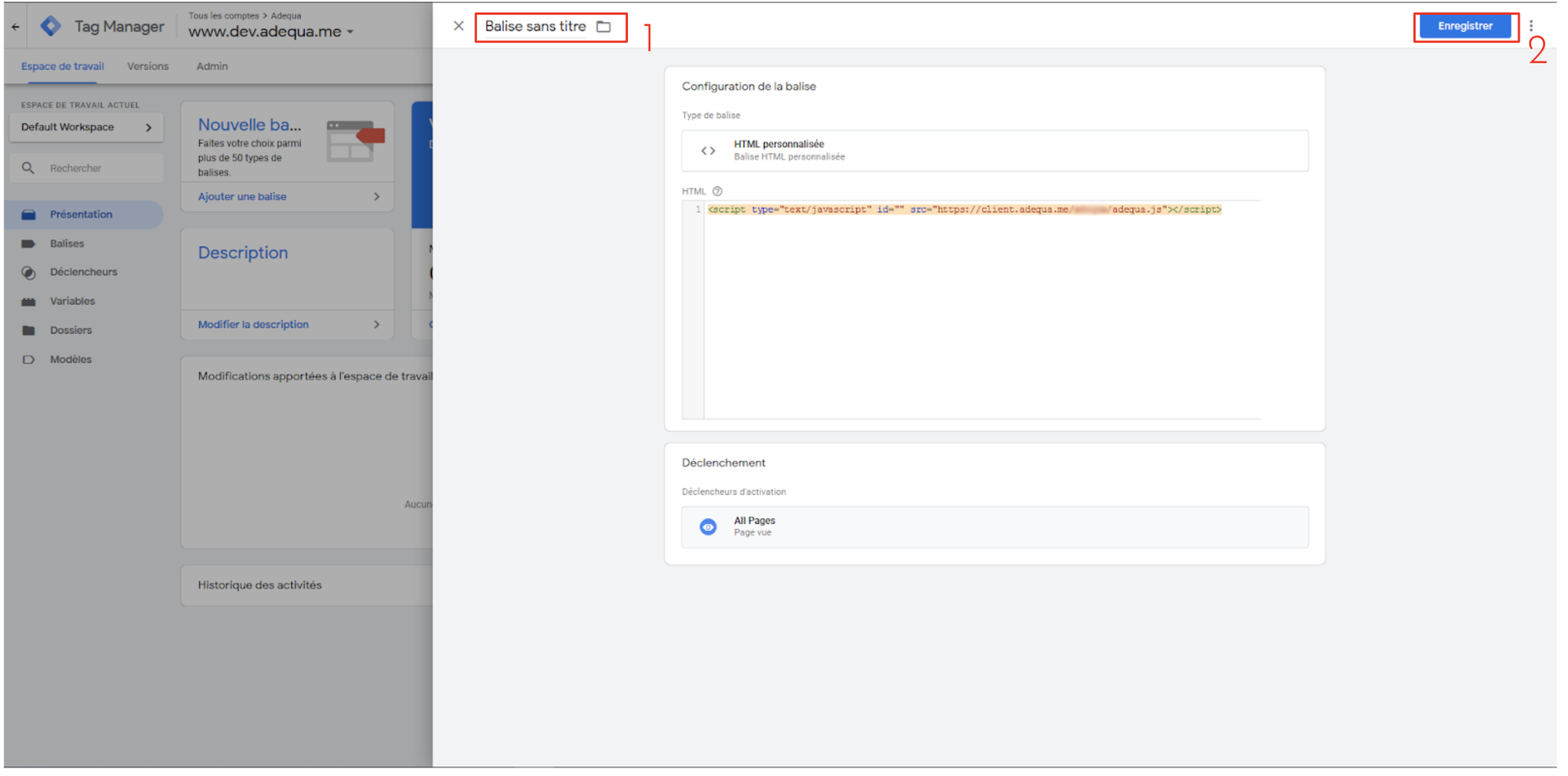
Copier-coller le SCRIPT ci-dessous :
javascript<script async="" type="text/javascript" src="SRC" crossorigin="anonymous"> </script>
SRC est à remplacer par la source qui vous a été communiqué dans votre page projet Potions.
C’est une adresse construite comme ceci :https://client.get-potions.com/xxx/potions.js, où xxx est un identifiant en minuscules, sans caractères spéciaux ni accents.

5.
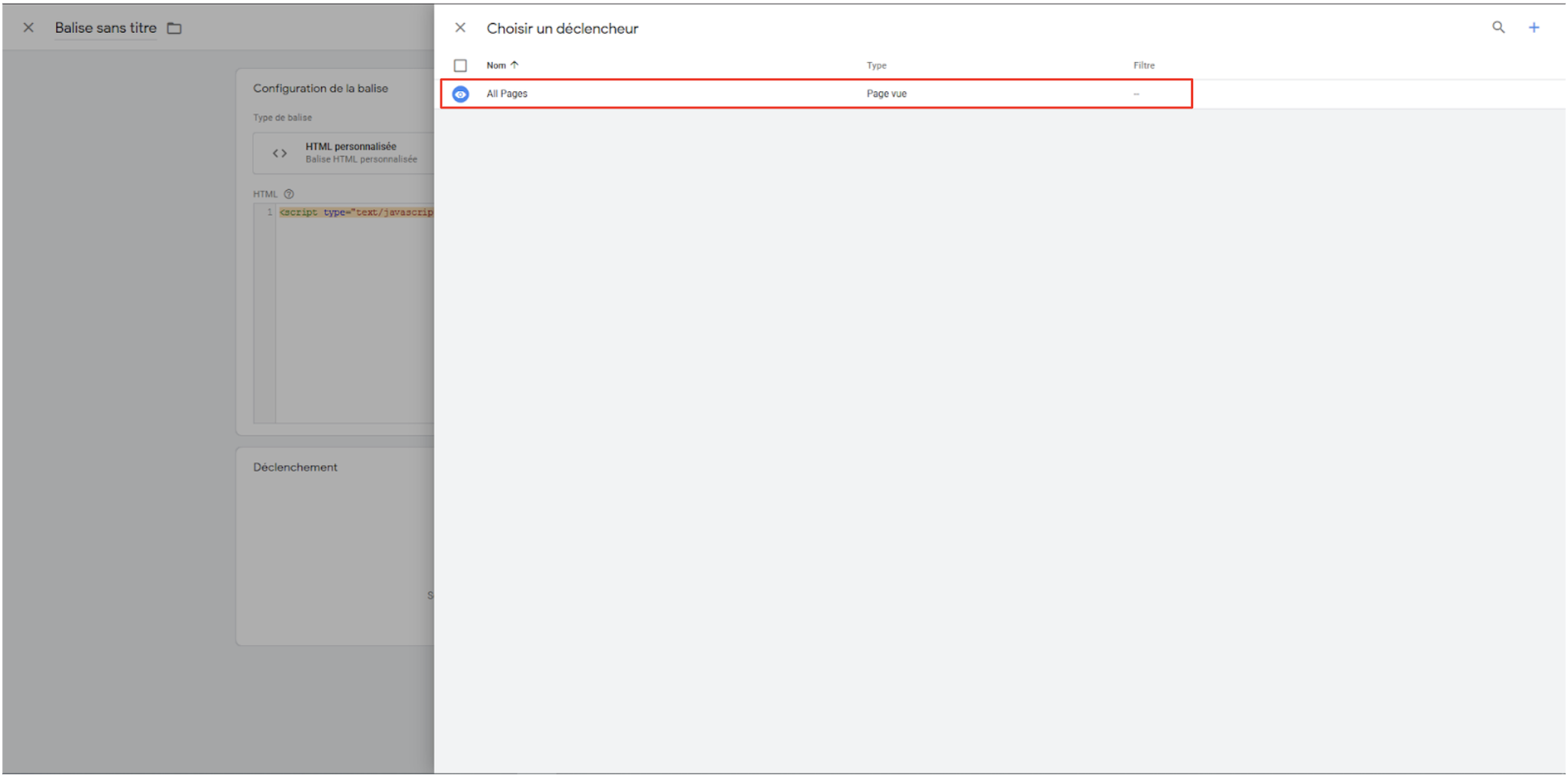
Sélectionnez “Ajouter un déclencheur”

- Sélectionnez le déclencheur suivant ce que vous souhaitez
- a : que le tag soit derrière le consentement et à la fin du chargement de la page, sélectionnez “All Pages”
- b : que le tag soit devant le consentement au plus tôt sur la page, sélectionnez “Consent initialization”
- c : derrière le consentement mais au plus tôt sur la page, sélectionnez “Initialization - All Pages”

7.
Nommez la balise “Potions” puis cliquez sur “Enregistrer”

8.
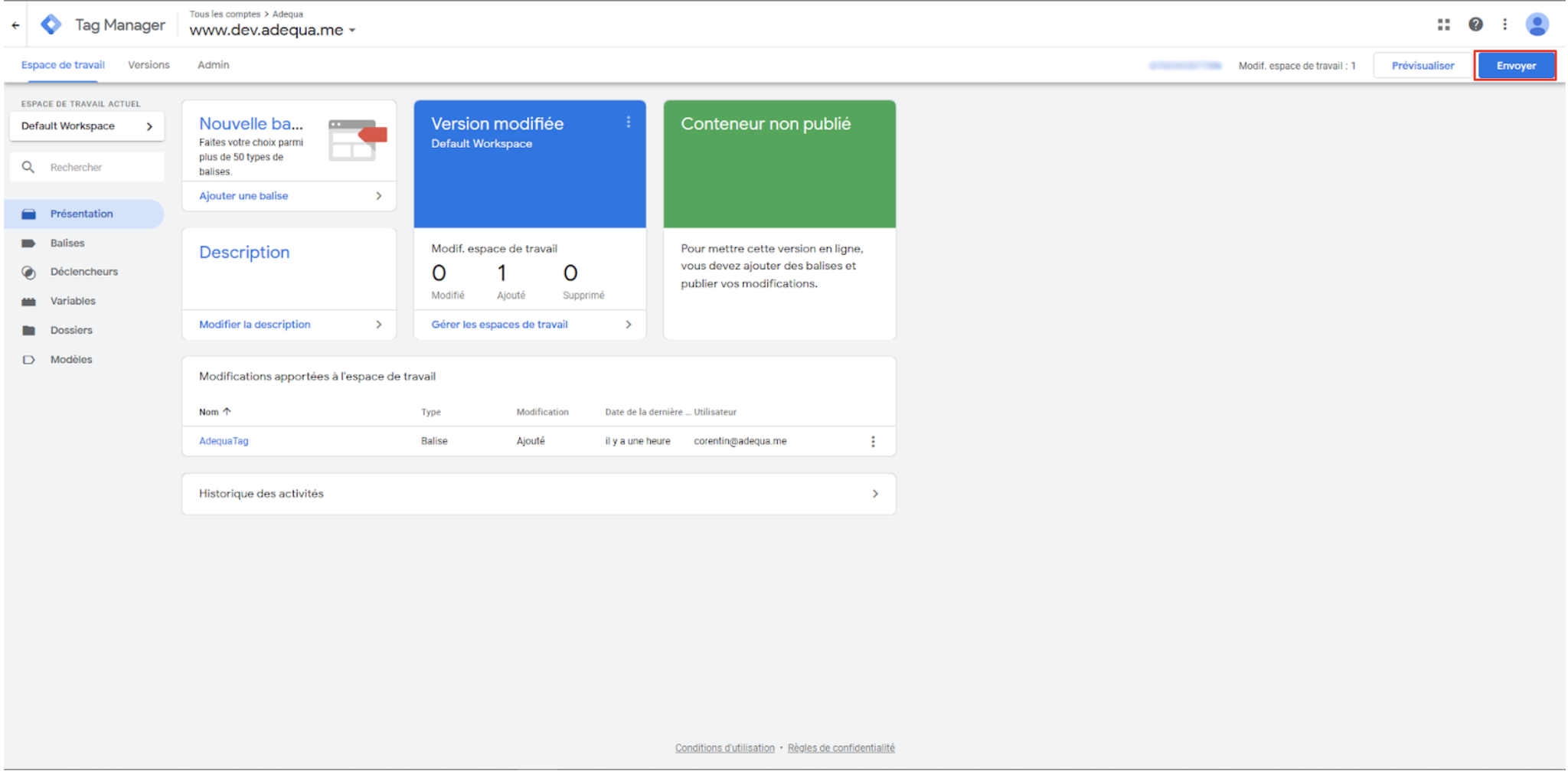
Une fois la balise enregistrée, cliquez sur “Envoyer”

9.
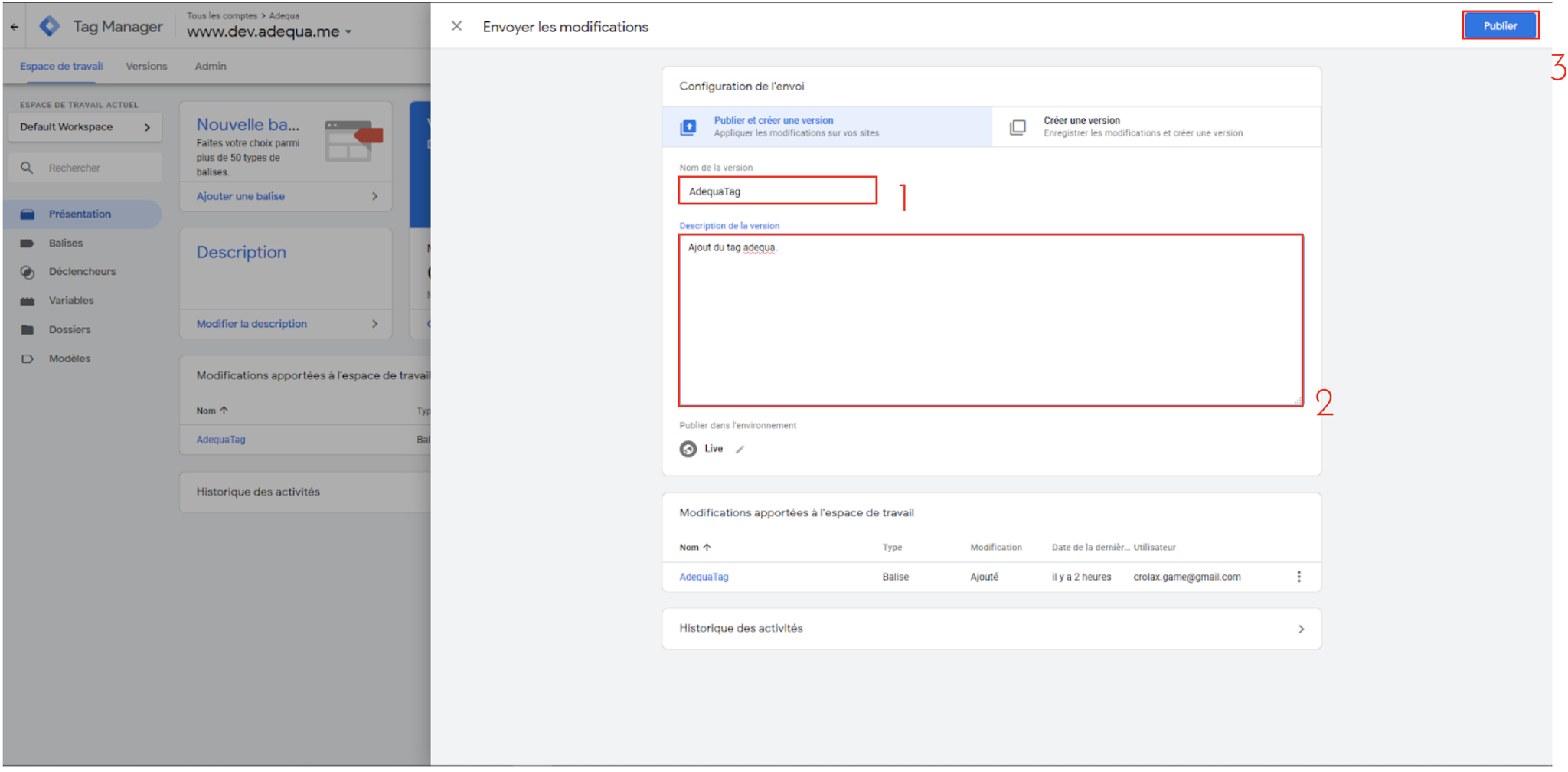
Complétez les informations demandées puis “Publier”

10
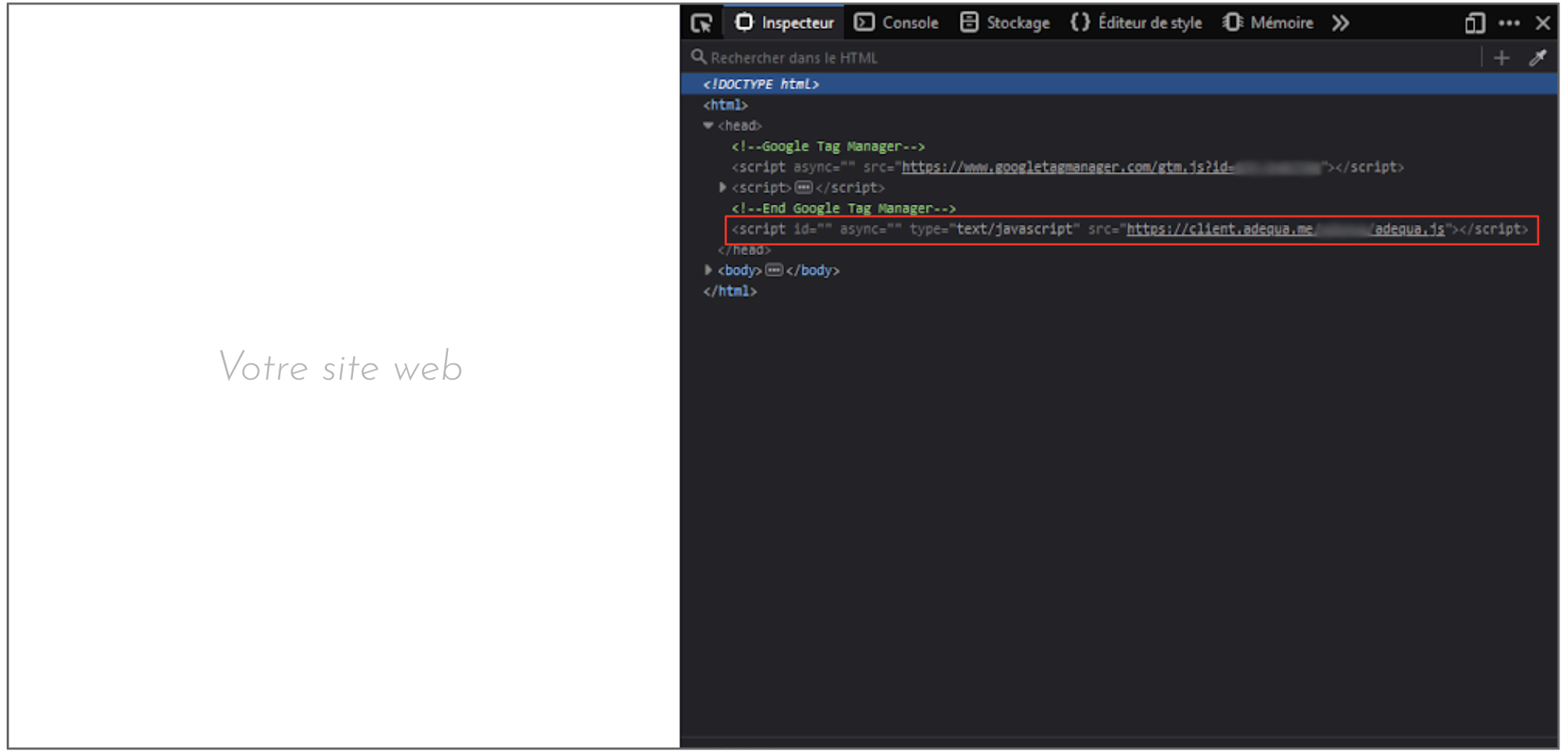
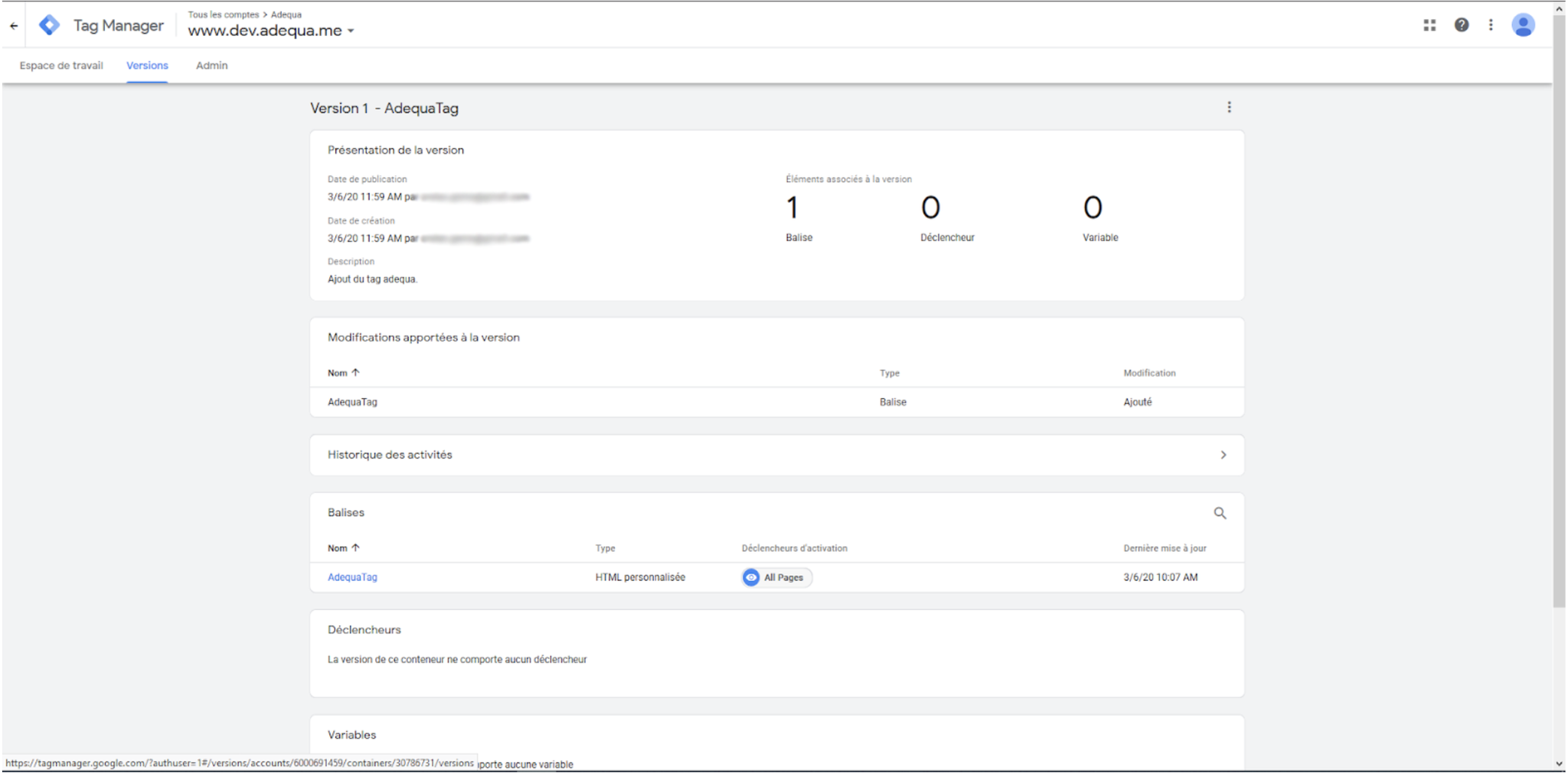
Une fois cette page obtenue, rafraîchissez la page de votre site et vous devriez voir apparaître le tag potions.js.

11
Pour voir le tag Potions sur votre page, allez sur votre site et appuyez sur F12 pour accéder à l’inspecteur (ou clic droit - Inspecteur) et cherchez le script “potions.js” situé dans la balise HEAD