
Si j’ai une certitude, c’est que chaque solution ajoute sa pierre à l’édifice et participe à la croissance web que nous connaissons actuellement.
NICOLAS VOGT-RAGUY, RESPONSABLE E-COMMERCE JANE DE BOY
▸ Contexte & Challenges
Créée en 1999 au Cap Ferret, l’enseigne Jane de Boy met en lumière une sélection de plus de 300 créateurs autour de l’art de vivre, avec une offre allant du prêt-à-porter aux bijoux, en passant par les accessoires, la beauté, la décoration ou encore l’épicerie fine.
Le concept store compte aujourd’hui 4 boutiques physiques ainsi qu’un e-shop en plein essor. Avec plus de 180.000 visiteurs uniques par mois et de fortes ambitions de croissance, Jane de Boy est devenu un acteur incontournable du e-commerce français.

Avec une croissance des ventes en ligne de plus de 350% sur les 3 dernières années, les équipes digitales de Jane de Boy travaillent d’arrache-pied pour continuer d’accélérer le développement de l’enseigne sur le web. Elles misent en particulier sur une excellente expérience d’achat pour faire progresser les conversions, le panier moyen et la fidélisation.
Nicolas Vogt-Raguy, responsable e-commerce de Jane de Boy, souligne que cette recherche de l’excellence dans l’expérience client passe notamment par la collaboration avec les meilleurs partenaires à tous les niveaux : logistique, paiement, ergonomie, etc. Nicolas mise en particulier sur la personnalisation de l’expérience utilisateur pour faire passer son site à la vitesse supérieure. Il considère en effet que cette personnalisation, qui était nice-to-have il y a quelques années, est devenue une exigence désormais pour garder une longueur d’avance en e-commerce.
C’est dans ce contexte que Jane de Boy fait confiance à Potions pour équiper son site d’un ensemble d’expériences qui couvrent chacune des étapes du parcours d’achat en ligne :
- Les recommandations de produits personnalisées
- Le rappel des produits consultés
- La reprise de parcours et de paniers abandonnés
- La pop-ups ciblées
- L’authentification automatique
▸ Solution
1. Recommandations de produits
Véritable must-have pour tout site e-commerce qui dispose d’un large catalogue de produits, les recommandations personnalisées permettent d’afficher à chaque visiteur les produits les plus pertinents tout au long de son parcours.
C’est une solution particulièrement stratégique pour les acteurs de la mode, car elle permet notamment d’afficher des produits complémentaires et ainsi proposer des looks complets.
Jane de Boy choisit deux emplacements clés pour positionner ses blocs de recommandations :
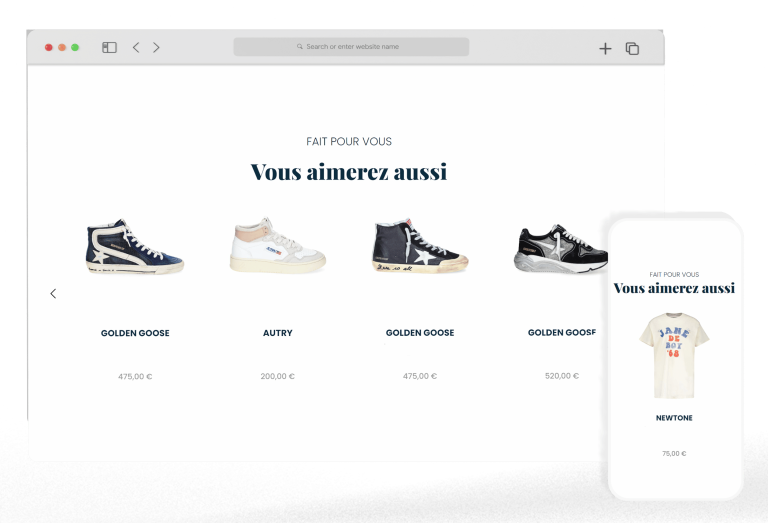
> dans les pages produits
Lorsqu’un visiteur consulte une page produit, il découvre en scrollant une section intitulée “vous aimerez aussi” présentant une sélection d’articles similaires

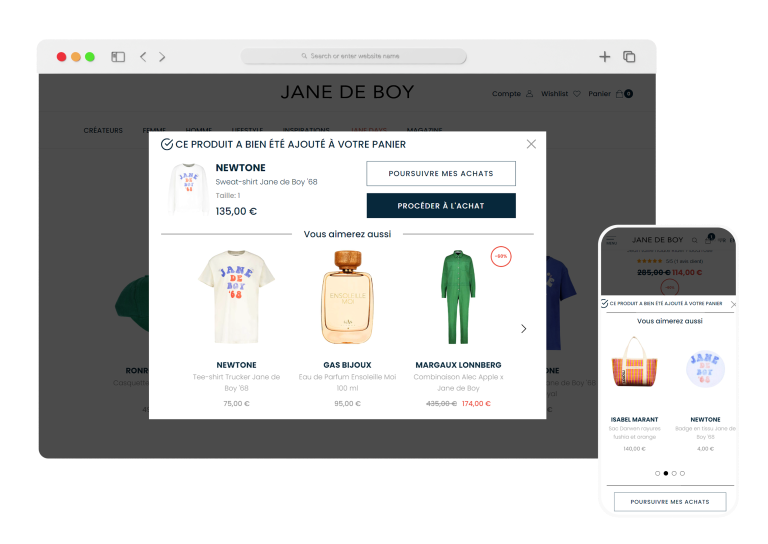
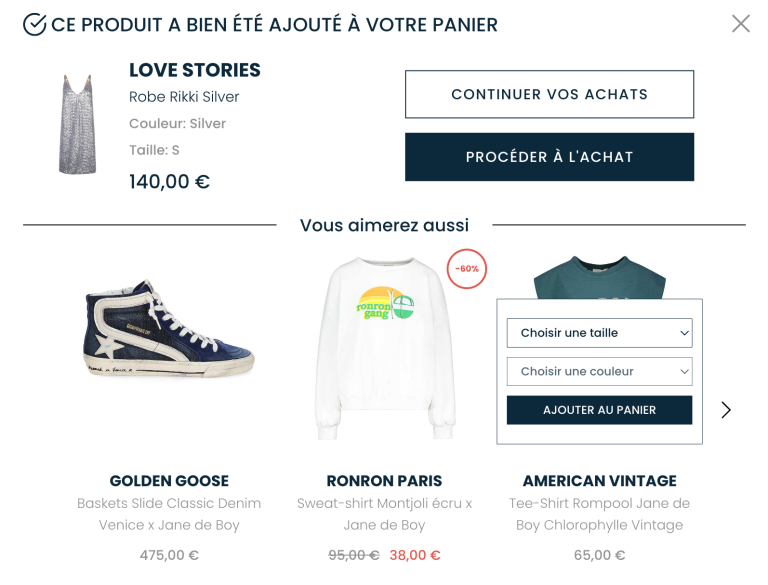
> dans une pop-up lors de l’ajout d’un article au panier
Lorsqu’un visiteur place un article dans son panier, une fenêtre s’ouvre pour lui confirmer son action et présente une sélection de produits complémentaires

Chaque emplacement répond à un objectif bien précis et fait donc appel à des algorithmes et des règles d’affichage différents :
> Page produit :
L’objectif est que le visiteur trouve le produit qui lui correspond donc on va lui présenter les produits les plus consultés avec ce produit (articles similaires)
> Pop up d'ajout au panier :
À ce stade, le visiteur est sur le point de convertir donc l’objectif est qu’il complète son panier avec un ou plusieurs articles supplémentaires.
Chaque emplacement et chaque bloc de recommandations dispose donc de son algorithme de recommandation, auquel sont associées des règles métier propres à Jane de Boy pour décupler l’efficacité des recommandations.
Par exemple, dans le bloc qui est présenté au moment de l’ajout d’un produit au panier, il a été décidé de n’afficher que des produits <100€ et dont le genre (femme ou homme) est identique au produit ajouté.
Quel que soit l’emplacement, les blocs de recommandations de Jane de Boy ont été développés de manière à faciliter au maximum leur utilisation : lorsque le visiteur survole les produits recommandés, un sélecteur s’affiche permettant de choisir la taille et le coloris souhaités et un bouton permet d’ajouter l’article au panier directement.

2. Produits récemment consultés
Avec plus de 300 créateurs et une grande variété de catégories (vêtements femme et homme, lifestyle, beauté, épicerie…) distribués, le site dispose d’un très large catalogue de produits.
De ce fait, les visiteurs passent un long moment à naviguer à travers les pages produits dans le but de visualiser, découvrir, comparer différents articles. Beaucoup d’entre eux ont l’habitude d’ouvrir plusieurs onglets pour garder en mémoire les produits qui ont attiré leur attention et ainsi les aider à faire un choix à la fin de leur visite. La navigation devient fastidieuse et complexe.
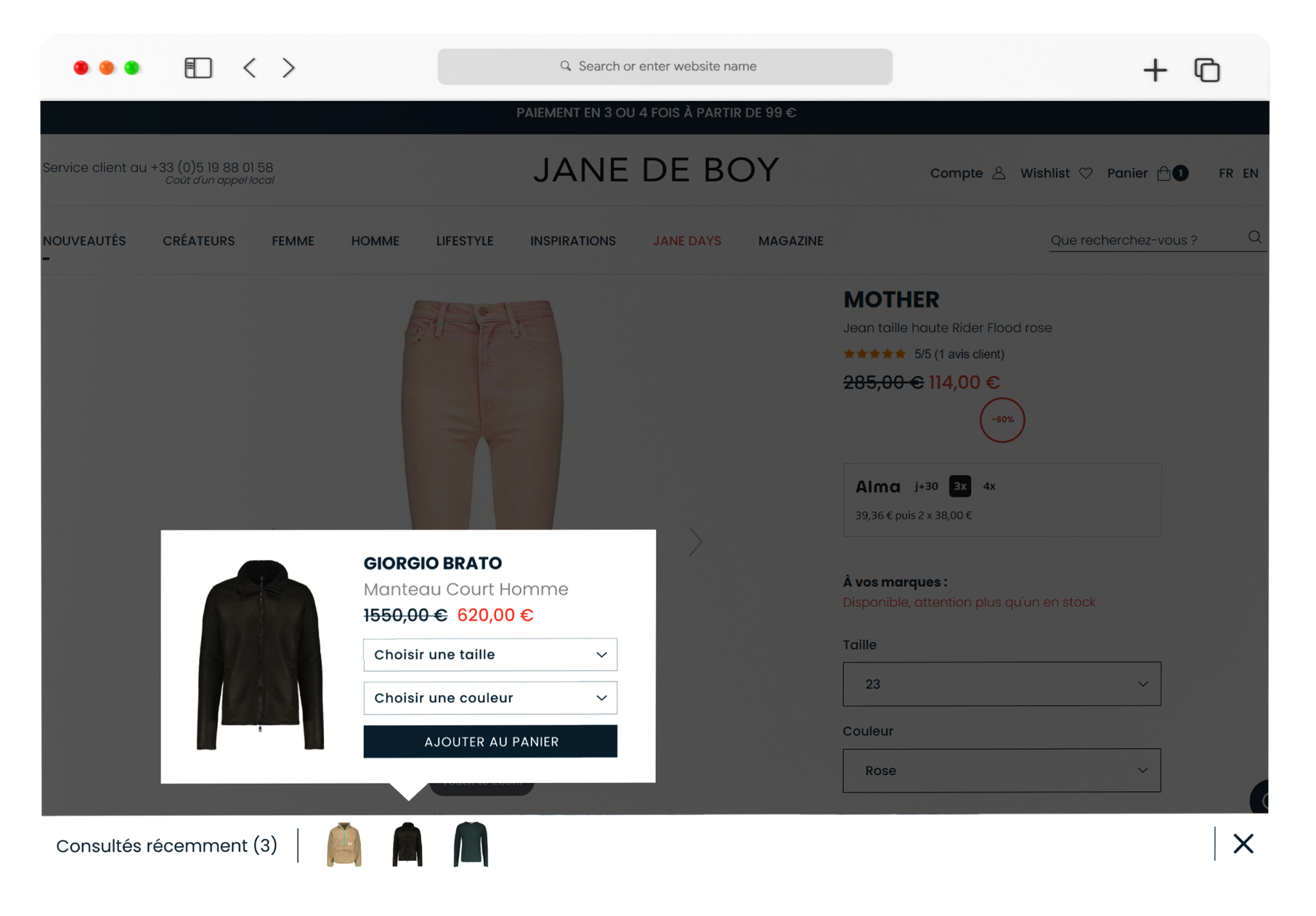
Pour simplifier et fluidifier le parcours d’achat, Jane de Boy choisit d’implémenter l’expérience de rappel des produits consultés. Au fur et à mesure de la navigation du visiteur sur le site, une barre fixe située en bas de l’écran affiche en temps réel les miniatures des produits consultés. À ce stade, le visiteur est sur le point de convertir donc l’objectif est qu’il complète son panier avec un ou plusieurs articles supplémentaires.
À chaque étape de son parcours, le visiteur dispose de manière visible et accessible de tout l’historique des articles ayant attiré son attention. Ainsi, il peut très facilement comparer les produits entre eux sans avoir à multiplier les onglets. À la fin de sa visite, la barre joue un rôle décisif pour convaincre le visiteur de compléter son panier avec un ou plusieurs des articles parmi ceux qu’il a aimés.
En effet, en survolant les miniatures, l’utilisateur peut facilement sélectionner sa taille et son coloris puis ajouter directement l’article au panier.
Pour ne pas surcharger l’UX sur mobile, le rappel des produits consultés s’intègre directement dans les pages produits.

3. Reprise de parcours et paniers abandonnés
Dans le secteur de la mode, un internaute visite en moyenne 3 fois un même site avant de convertir (statista 2022). Le comportement typique des internautes sur un site comme Jane de Boy consiste à faire une à deux sessions de “repérage” durant lesquelles ils visiteront un grand nombre de pages produits pour découvrir le catalogue, comparer les produits entre eux, constituer une whishlist…
Durant ce repérage, ces mêmes visiteurs ajoutent des articles à leur panier, soit dans l’intention de les acheter, soit pour les “mettre de côté”. Le panier est alors utilisé comme une liste de souhaits qui sera amenée à évoluer lorsque l’utilisateur fera le point à la fin de son parcours.
Il est alors très fréquent que ces visiteurs quittent le site, car ils manquent de temps pour finaliser leur commande, ou encore pour se laisser l’opportunité de réfléchir. Ces paniers abandonnés sont la hantise de tous les e-commerçants qui cherchent à tout prix à les réduire pour augmenter leur taux de conversion.
L’équipe digitale de Jane de Boy a choisi d’agir en ce sens en mettant en place une solution de reprise de paniers abandonnés on-site. Lorsqu’un visiteur constitue un panier puis quitte le site sans avoir procédé à l’achat, il verra apparaitre dès son retour sur le site un call-to-action l’incitant à reprendre son panier, et ce, quel que soit le délai le séparant de sa dernière visite. Si les produits qui avaient été ajoutés ne sont plus en stock, ils seront automatiquement retirés du panier.
Ce simple bouton fluidifie le parcours en propulsant automatiquement le visiteur au plus près de la conversion.

4. Pop-ups ciblées
Le taux de conversion moyen pour les e-commerçants dans la mode en 2021 était de 3,3% (source : Contentsquare Digital Experience Benchmark 2022). Cela signifie que 96,7% des visiteurs ne convertissent pas alors que les sites en question ont investi massivement pour générer ce trafic.
Pour rentabiliser les budgets investis en acquisition, il est indispensable de maximiser le potentiel de conversion en mettant en place une bonne stratégie de rétention on-site.
Une technique pourrait consister à afficher des coupons de réduction à 100 % du trafic, mais cela reviendrait à offrir une réduction aux visiteurs qui auraient de toute façon acheté, réduisant ainsi la valeur du panier moyen et donc de la marge.
Une bonne stratégie de rétention s’appuie sur un ciblage très précis qui vise à identifier les visiteurs qui n’auraient jamais acheté sans y être incité par un avantage financier ou autre.
Dans le cas de Jane de Boy, les équipes digitales ont fait le choix de ne cibler que les visiteurs qui partagent les caractéristiques suivantes :
- Ils ont déjà visité le site plusieurs fois
- Ils ont un ou plusieurs produits au panier
- Leur comportement démontre qu'ils sont sur le point de quitter le site

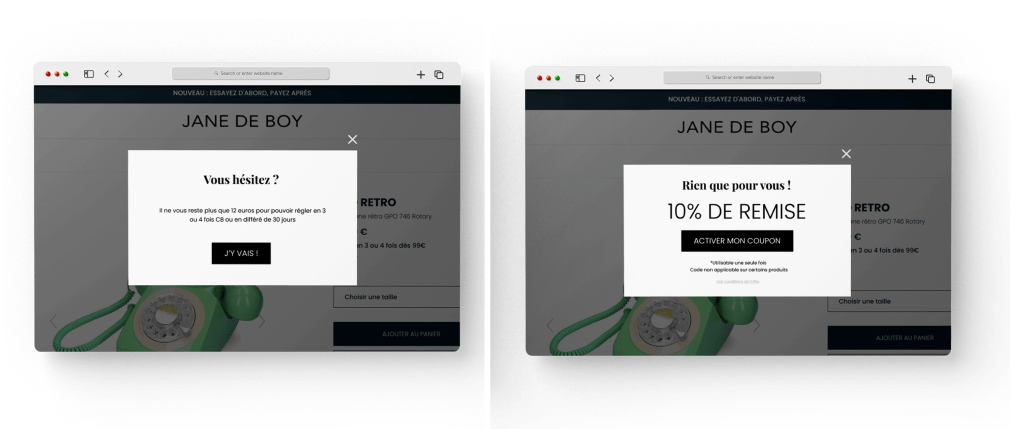
Une fois identifiés, ces visiteurs se voient proposer une incitation à l’achat via une pop-up mais dont le contenu diffère selon les cas :
- Montant du panier < 99 € : on affiche le montant restant pour pouvoir payer en 3x sans frais
- Montant du panier > 99 € : on propose un coupon de réduction de -10%
Dans les deux cas, l’objectif est encore une fois de limiter les abandons de panier et donc d’augmenter le taux de conversion en incitant les visiteurs indécis, mais néanmoins bien engagés dans le tunnel d’achat.
5. Authentificaton automatique
L’étape du login entrave souvent la progression de l’acheteur dans le tunnel de vente. En effet, les processus d’authentification fastidieux ou encore l’oubli d’un mot de passe sont autant d’éléments qui peuvent frustrer les visiteurs et les pousser à quitter le site.
Déterminés à fournir un parcours d’achat sans couture à ses clients, Jane de Boy a choisi de mettre en place la solution de login automatique sur sa boutique en ligne. Cette dernière permet aux utilisateurs possédants déjà un compte client Jane de Boy de s’y connecter automatiquement lorsqu’il arrive sur le site. Le login s’exécute alors instantanément sans qu’aucune action ne soit nécessaire de la part du visiteur.

L’authentification automatique simplifie et raccourcit le tunnel de conversion. Elle joue aussi un rôle notable dans la fidélisation client qui retiendra la facilité avec laquelle il a passé commande
Enfin, l’augmentation du taux de visites connectées bénéficie à Jane de Boy en améliorant la qualité de ses données clients, et donc l’efficacité de sa stratégie de CRM.
▸Mise en place et pilotage
Lorsque les équipes de Jane de Boy prennent contact avec Potions, l’entreprise se trouve dans une phase de forte croissance et les projets sont nombreux pour continuer de développer le site.
Nicolas Vogt-Raguy, responsable e-commerce de Jane de Boy, recherche donc un partenaire à qui confier tout le projet de personnalisation du site Jane de Boy de manière à mobiliser le moins possible les équipes internes. Potions prenant en charge à la fois l’intelligence de la solution et son affichage en front sur le site, Potions répond en tous points au cahier des charges.
Après un premier rendez-vous de kick-off avec les parties prenantes du projet, les équipes de développeurs et de graphistes de Potions conçoivent les solutions pour Jane de Boy. Toutes les spécificités évoquées au moment du kick-off sont intégrées : choix des emplacements et des algorithmes associés, règles métier, scenario d’affichage et de redirection… Chaque solution est développée dans le strict respect de la charte graphique de la marque de manière à s’intégrer parfaitement au site.
Pour activer les solutions, un simple tag a dû être posé via Google Tag Manager.
À l’issue de cette phase de développement, les équipes de Jane de Boy ont reçu un lien de preview leur permettant de visualiser en conditions réelles les solutions sur le site, sans que le reste de l’audience ne puisse les voir. Dès la validation de la part de Jane de Boy, les solutions sont déployées auprès de toute l’audience.
▸Résultats
Dès la mise en place de Potions sur le site, un accès à la plateforme de suivi des performances de Potions est créé puis délivré à l’équipe de Jane de Boy, leur permettant de suivre en temps réel l’impact de Potions sur les KPIs clés.
Parmi tous les indicateurs suivis, on peut notamment constater que :
- 35% des utilisateurs des recommandations de produits ajoutent directement des produits au panier
- 1/3 des clients exposés aux pop-ups finalisent leurs transactions
- Les utilisateurs des produits récemment consultés dépensent cinq fois plus que les autres
- 37% des transactions sur le site ont été réalisées par des visiteurs exposés à la reprise de paniers abandonnés
- 1,4 % des clients s’identifient grâce à la solution de connexion automatique, c’est peu, mais ils génèrent 19 % des revenus du site.
▸Les bénéfices de la technologie sans cookie
Au-delà de l’impact business que recherchait Jane de Boy en choisissant Potions, la technologie sans cookie a été un point déterminant dans leur choix de prestataire.
À l’inverse des solutions classiques de personnalisation qui envoient les données vers un serveur externe, Potions utilise uniquement les bases de données des navigateurs pour stocker, analyser, enrichir et activer les données de navigation en local, sans envoi de données.
Cette technologie innovante présente plusieurs avantages :
> Pour les visiteurs de Jane de Boy
Ils bénéficient d’une expérience optimale et personnalisée en toute confidentialité. Aucune donnée personnelle n’est prélevée ni stockée à aucun moment.
> Pour Jane de Boy
Ils disposent d’une solution pérenne qui ne sera pas impactée par l’évolution des règlementations ni par la disparition des cookies prévue pour 2024.
D’un point de vue technique, cette technologie a l’immense avantage de ne pas ralentir le chargement du site grâce à l’absence d’allers-retours de données avec un serveur externe.

▸ À propos de Jane de Boy
Jane de Boy est un retailer du secteur de la mode et du luxe haut de gamme trouvant sa source au cap ferret.
Adresse shopping incontournable de la région bordelaise, Jane de Boy se démarque par sa sélection de produits à l’esprit bohème et vintage.
Plus d’info sur janedeboy.com
